Most canvas pads are 7-8 lb. Open in app Open this tutorial in Photoshop.

Opencanvas 6 Pc Review Chalgyr S Game Room
In this demo the pixel sized rockets launch from the bottom of the screen automati.

. Step 2 Stamp onto the canvas using a hybrid or permanent ink. Learn to make a fireworks display with HTML5 Canvas and JavaScript. Resize an image Change the size of an image.
HTML preprocessors can make writing HTML more powerful or convenient. Today we are going to see how to open and use vectors such as those available on SignSilo in Photoshop but first why not check out this list of Illustrator Alternatives handcrafted programs designed for editing vector graphics. Manga Tutorial for Beginners 06 Lets think about frame layout and screen.
Manga Tutorial for Beginners 07 Considerations when setting up the canvas. Select Relative and then select an anchor point in the canvas diagram. This game was developed by Dionysis Zindros in just 45 minutes.
However in the case of contests or doujinshi there are requirements regarding the. Before we embark on this learning journey let me first give an overview of what Photoshop is for people who dont know about it. Measure width and height in pixels for online use or in inches for print.
In the previous tutorial youve learned how to draw repeatedly on the canvas. This games source code is licensed under MIT license. To follow along with this tutorial youll need to use Android Studio 301 or later and Kotlin 1221 or later.
Play Canvas Tetris Canvas Tetris Source Code. Be sure the ink is compatible with your blending method Continue stamping. If this product is unavailable to you light-medium weight canvas can be purchased in a fabric store and coated with gesso.
Change the old draw function to this new one. Draw objects dynamically on the canvas. You can easily guess that Canvas Tetris is a clone of Tetris and implemented in HTML5 canvas.
To add a canvas enter the amount of width and height to add. The canvas sheets that come in a pad are already ready to work with. When it comes to manga to be shared only on the web there are no rules to follow regarding the size or margins of the paper or canvas.
Lets make things a bit more interesting. It only draws one rectangle at the same position over and over again. Choose Image Canvas Size.
HTML CSS JS Behavior Editor HTML. You can watch the making of this game on YouTube. Function draw contextfillStyle ff8080.
HTML Preprocessor About HTML Preprocessors. For instance Markdown is designed to. To resize an image.
But the used draw function is very static. To kick things off start by downloading the materials for this tutorial you can find a link at the top or bottom of the page and then fire up Android Studio and import the starter project.

What U Can Do In 1 5 Hrs With Opencanvas 6 Youtube

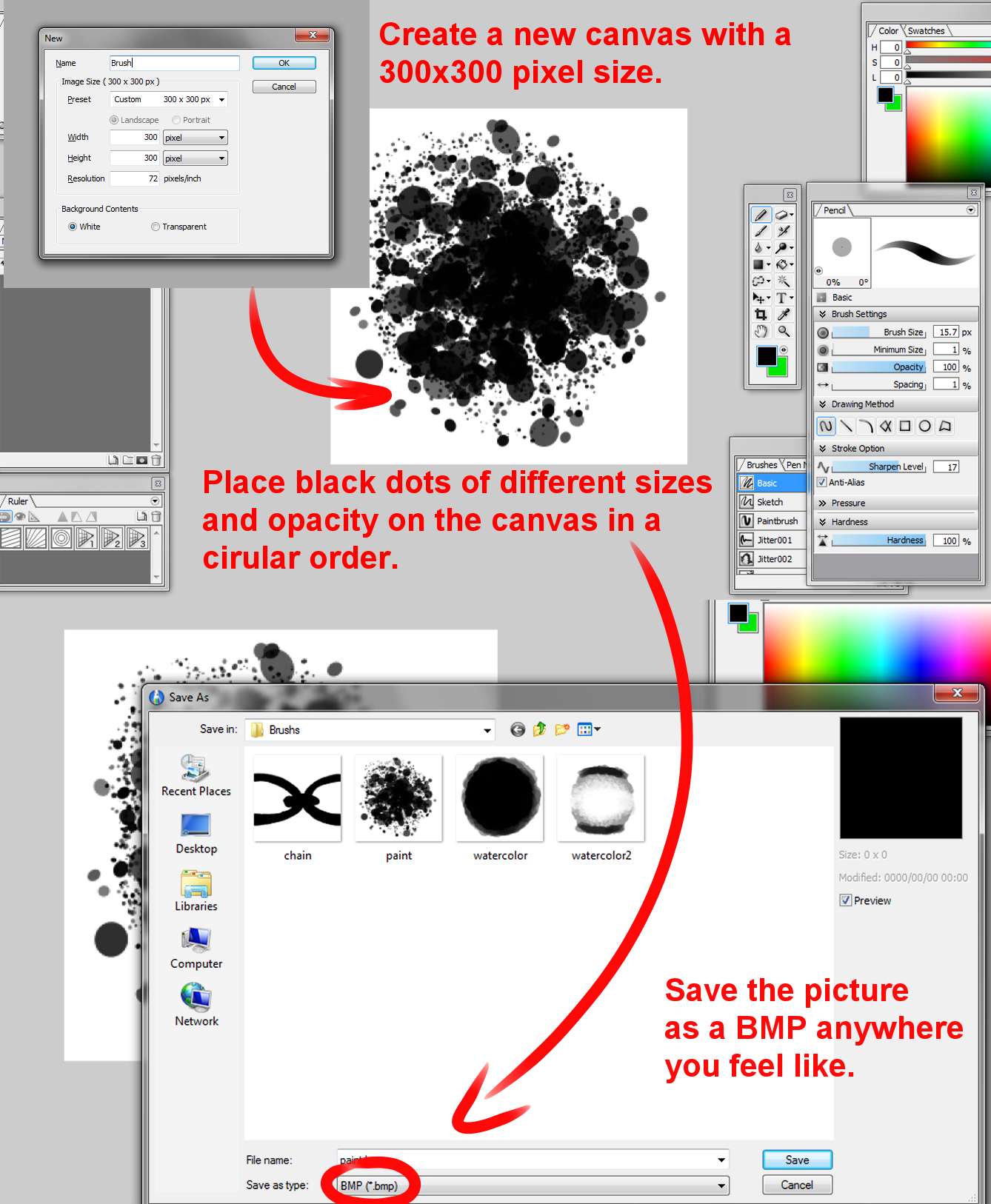
Steam Community Guide Opencanvas 6 Realistic Paint Brush Tutorial

Open Canvas Tutorials Guides Tips Opencanvas 6 General Discussions

Steam Community Guide Opencanvas 6 Realistic Paint Brush Tutorial




0 comments
Post a Comment